Dessins et plans interactifs (V 1.7.7)
Introduction
Faire par exemple un plan avec les éléments actifs, des lampes situées dans une pièce et d'autres objets de présentation comme les textes des valeurs, le fond sera une image pré-réalisée ou une image représentative de la situation à illustrer.
Présentation
La présentation du dessin se fera dans un objet iFrame (voir iFrame) et des cellules
de type <item> se chargent de récolter les informations. La page web associée à l'iFrame sera sur
un serveur web quelconque ou incluse dans la partie web de l'automate. (Sur un Wago dans le dossier /webserv).
La page devra être de taille compatible avec l'iPhone (300x250), la mise en place des éléments est en Javascript, les images
seront des boutons activés avec une procédure onclick="fonction();".
Vous devez réaliser une page web HTML5, les images de cette page et le source WagoML de définition des variables avec des variantes sur la situation des fichiers, chaque item est indépendant sur ce point. Plclink sait envoyer des informations de valeurs vers javascript qui se chargera de les afficher. Inversement un appel spécial de fonction activera le bouton de la cellule.
- Affichage de boutons interactifs à partir d'une page web.
- Adapté pour les plans avec des objets actifs.
Plan dans un iFrame

Code de référence
<item id="0">
<title>TEST PLAN</title>
<name>test</name>
<description/>
<affichage>iframe</affichage>
<url>http://...plan.html</url>
</item>
<item id="1">
<title>Test</title>
<name>Lampe 1</name>
<display>block</display>
<description>Affichage : light</description>
<type>direct</type>
<IW>(methode de lecture de la lampe 1)</IW>
<affichage>light</affichage>
<link>http://methode.php?lampe1=%d</link>
</item>
<item id="2">
<title>Test</title>
<name>Lampe 2</name>
<display>block</display>
<description>commute lampe</description>
<type>direct</type>
<IW>(Méthode de lecture de la lampe 2)</IW>
<affichage>switch</affichage>
<link>http://methode.php?lampe2=%d</link>
</item>
Description
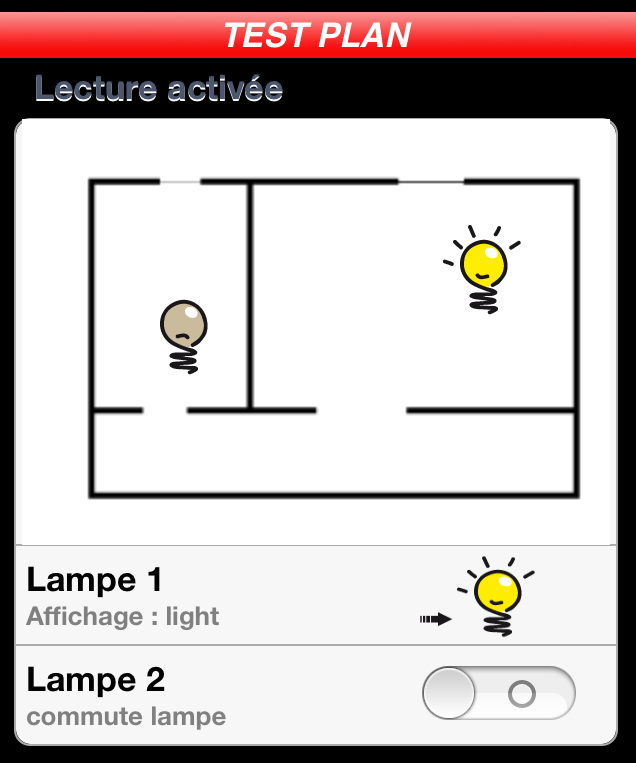
Rien de particulier sur le WagoML de définition pour PLCLink de l'affichage, on réalise ici trois cellules. Un affichage "iframe" et deux cellules une lampe (light) bouton actif et un commutateur (switch).
On donne l'adresse de la page HTML dans la balise <url> de l'affichage "iframe", l'application fera un affichage sur environ 50% de la hauteur de l'écran. La page indiquée utilise Javascript pour le traitement et le positionnement des éléments.
Implémentation
Vous pouvez réaliser pour les pages des images et les placer ensemble dans la partie serveur de l'automate, (dossier /webserv sur un Wago) puis ajuster la balise <url>. Les pages peuvent contenir une partie CSS pour les styles d'affichage et un dossier d'images. PLCLink ne s'occupe pas de la relecture régulière de cette page, un seul appel lors de l'ouverture, mais va communiquer régulièrement des informations vers cette page, une fonction particulière récupère le block de data en JSON.
Passage d'informations de PLCLink vers Javascript
Les informations sont obtenues avec les deux cellules (item) de la même room. Un block de data JSON est envoyé régulièrement vers une fonction setData(data); qui devra être implantée dans un script de la page.
<script>
function setData(data) { ... }
</script>
Cette fonction pourra servir de trigger pour re-dessiner le dessin éventuel après décodage du block JSON.
Format du block JSON
PLCLink forme une structure JSON constituée avec les informations des cellules (item) adjacentes à l'item iframe, la page reçoit ce block
de data sous la forme suivante :
{cell:[{"name":"nom1","val":"val1","row":"row1"},{"name":"nom2","val":"val2","row":"row2"},....] }
C'est un tableau des valeurs importantes des cellules adjacentes donc sans inclure la cellule iframe.
On trouve dans "name" le texte principal de la cellule, "val" est la valeur actualisée de l'item présenté 0 ou 1 pour un switch ou un bouton image, tandis que "row" est l'indice de la cellule et permet un feedback d'appel vers cette cellule de javascript vers PLCLink comme si vous aviez activer le bouton correspondant.
Décodage du block JSON
Lors de la réception de la structure JSON par la fonction setData(data); vous devez extraire les valeurs
qui vont permettre le re-dessin de votre page.
var jsonObj = eval(data); var val1 = jsonObj.cell[0].val; var nom1 = jsonObj.cell[0].nom; var row1 = jsonObj.cell[0].row;
Vous réalisez un objet javascript avec eval(data); pour extraire ensuite les éléments utiles pour le dessin et la modification des objets de la page.
Dans l'exemple val1 permet de choisir l'image de la lampe allumée ou éteinte. L'image est active avec une fonction onclick="fonction();"
Passages d'action de javascript vers PLCLink
La fonction définie pour un bouton de la page HTML permet de passer un rétro-appel vers PLCLink pour simuler
l'activation du bouton image de la cellule ou d'un switch. La fonction d'appel est de la forme :
document.location = "plclink:onclick:" + row1 + ":" + 1;
function light() {
document.location = "plclink:onclick:" + row1 + ":" + 1;
}
row1 est le paramètre de référence de la cellule vers lequel faire un appel, c'est le numéro de la ligne dans le tableau de présentation, le dernier paramètre n'est pas utilisé pour le moment mais reste indispensable.
Fichier HTML de l'exemple
Code source
Fichier html source de l'item "iframe" à placer sur un serveur.
<!DOCTYPE html>
<head>
<title>Plan de etage</title>
</head>
<body>
<div>
<img src="images/plan.png" alt="" />
</div>
<div style="width:300px;">
<img src="images/light_on.png" id="L1" width="80" alt="" onclick="light();"
style="position:absolute; top:50px; left:190px;" />
<img src="images/light_on.png" id="L2" width="80" alt="" onclick="commute();"
style="position:absolute; top:80px; left:40px;" />
</div>
<script>
row1 = 0;
row2 = 0;
// appel regulier par PLCLink data est JSON =
{cell:[{name:nn,val:v,row:1},{name:cc,val:y,row:2},{name:ss,val:z,row:3}] }
function setData(data)
{
var jsonObj = eval(data);
var lampe = jsonObj.cell[0].val;
row1 = jsonObj.cell[0].row;
var btn1 = document.getElementById("L1"); // image lampe
if(lampe==0) btn1.src = "images/light_off.png";
else btn1.src = "images/light_on.png";
var commut = jsonObj.cell[1].val;
row2 = jsonObj.cell[1].row;
var btn2 = document.getElementById("L2");
if(commut==0) btn2.src = "images/light_off.png";
else btn2.src = "images/light_on.png";
return "ok";
}
function light() {
document.location = "plclink:" + "onclick:" + row1 + ":" + 1;
}
function commute() {
document.location = "plclink:" + "onclick:" + row2 + ":" + 1;
}
</script>
</body>
</html>
L'image du plan et de la lampe sont à réaliser en fonction de la situation.
Montage
Test de cette demo
Utilisez l'import QR code de PLCLink pour charger une entrée avec cette démo de plan
Le lien sur cette image est en plc:// et permet d'ouvrir directement cette demo sur iPhone.