iFrame, affichage = iframe
Introduction
Représentation d'une page HTML ou d'informations structurées en HTML.
L'iFrame n'est pas rechargée par le processus de relecture de PLCLink, il vous fut
placer une balise meta-refresh dans la page pour cette action si nécessaire.
Usage :
- Affichage d'informations à partir d'une page web classique.
- Affichage de webcam, de page youtube etc...
- Le javascript est disponible sur la page pour le passage de commandes.
- L'automate peut jouer le rôle de serveur pour la page affichée.
- Dessins et graphiques des données sont possibles.
- Actions de la page web vers PLCLink (iOS) et inversement.
- Hauteur modifiable (balise 'height').
- Authentification possible par balise 'user' et 'password'
- Accepte des délegates : contenu donné par un autre objet de la room (ver. > 1.7.9)
Page web complète

Code de référence #1
<item id="0">
<title>Test</title>
<name></name>
<description></description>
<affichage>iframe</affichage>
<url>http://IP/la_page_a_visualiser</url>
</item>
Attention il faut remplacer les "&" dans l'url par "&".
Description
On donne la page HTML dans la balise <url>, l'application fera un affichage sur environ 50% de la hauteur de l'écran. La largeur est ajustée en fonction de l'orientation. La hauteur est aussi paramètrable.
Vous pouvez changer la hauteur prédefinie de 250 pixels avec le tag :
<height>300</height>
Vous pouvez définir des pages HTML (simples) et les placer dans la partie serveur de l'automate, (dossier /webserv sur un Wago) puis ajuster la balise <url>. La place est très limitée, les pages HTML peuvent contenir une partie CSS pour les styles d'affichage tandis que pour la relecture régulière est prise en charge par PLCLink via un appel régulier sur une fonction Javascript (voir plus bas).
Ajoutez la balise <email> pour activer l'envoi de l'url de la page par email.
<email>moi@moi.com</email>
Authentification
Option avec un user et password sur les url protégés comme les webcam par exemple.
<user>moi</user>
<password>pass</password>
Page web avec film ou webcam
Code de référence #2

<item id="N">
<title>Video</title>
<affichage>iframe</affichage>
<url>https://www.youtube.com/embed/XOLxkSf7Gow</url>
</item>
Description
Le mode de représentation le plus général, il présente dans une zone la page web correspondante. La plupart des webcam seront ainsi
utilisables.
On propose un exemple avec une vidéo youTube, l'url utilisable de la vidéo est affichée dans youTube.
Ajoutez la balise <email> pour activer l'envoi de l'url de la page par email.
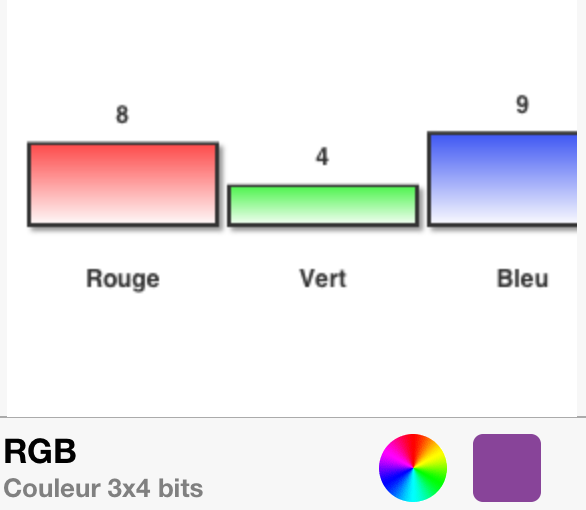
Page web et dessin avec javascript

Une méthode pour obtenir des graphiques et des dessins avec PLCLink est l'usage d'une page HTML5 qui est capable de produire des graphiques avec l'objet "canvas".
Ci-contre le QR code pour charger l'exemple.
Le dessin est un bouton actif pour ajouter cet exemple depuis le navigateur Safari Mobile.
La version 1.7.7+ assure le refresh de la frame et avec 1 seul appel, une fonction particulière assure du passage des arguments. Inutile d'installer une méthode "meta refresh" sur la frame.
La page d'origine du dessin de ce graphique : Morris.js
Code de la page HTML pour la iFrame :
<!DOCTYPE html>
<head>
<title>Bar RGB</title>
</head>
<body>
<div id="graph" style="text-align:center;"></div>
<br />
<script src="bar-graph.js"></script>
<script>
(function() {
function createCanvas(divName) {
var div = document.getElementById(divName);
var canvas = document.createElement('canvas');
div.appendChild(canvas);
if (typeof G_vmlCanvasManager != 'undefined') {
canvas = G_vmlCanvasManager.initElement(canvas);
}
var ctx = canvas.getContext("2d");
return ctx;
}
function readRGB() {
var reader = new XMLHttpRequest();
reader.open("GET", "http://pautex.fr/plclink/temp/temp9.txt?t=
"+ (new Date()).getTime(), true);
reader.onreadystatechange = function() {
if(reader.readyState == 4) {
var bit = parseInt(reader.responseText);
var bb = parseInt(bit/4096);
bit = bit - bb * 4096;
var r = parseInt(bit/256);
bit = bit - r * 256;
var v = parseInt(bit/16);
var b = bit - v * 16;
graph.update([r, v, b ]);
}
}
reader.send();
}
var ctx = createCanvas("graph");
var graph = new BarGraph(ctx);
graph.maxValue = 16;
graph.margin = 2;
graph.colors = ["#FD1010", "#10F010", "#0020F0" ];
graph.xAxisLabelArr = ["Rouge", "Vert", "Bleu" ];
readRGB();
}() );
</script>
</body>
</html>
la valeur est temporairement dans le fichier temp9.txt. On extrait les composantes rouge, verte et bleu du mot de 16 bits par calcul.
Est lancé une fonction anonyme auto-executable (IIFE) qui insère un objet 'canvas' dans une div pour la réalisation du dessin.
PLCLink <--> Javascript
Passage d'informations de PLCLink vers Javascript

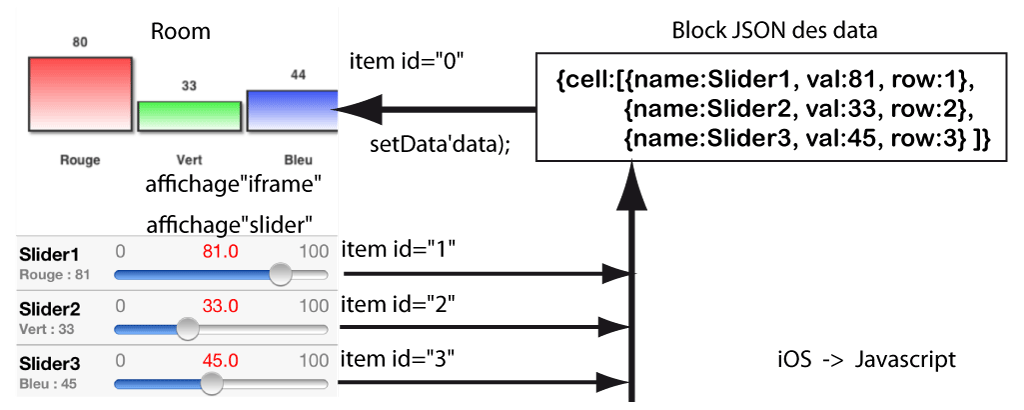
La page indiquée dans l'iFrame obtient les informations des autres cellules (item) de la même room. Un block de data JSON est envoyé régulièrement vers une fonction setData(data); qui devra être implantée dans un script de la page.
<script>
function setData(data) { ... }
</script>
Cette fonction pourra servir de trigger pour re-dessiner le dessin éventuel après décodage du block JSON.
Format du block JSON
PLCLink forme une structure JSON constituée avec les informations des autres cellules (item) adjacentes à l'item iframe, la page reçoit ce block
de data sous la forme suivante :
{cell:[{"name":"nom1","val":"val1","row":"row1"},{"name":"nom2","val":"val2","row":"row2"},....] }
C'est un tableau des valeurs importantes des cellules adjacentes donc sans inclure la cellule iframe elle-même.
On trouve dans "name" le texte principal de la cellule, "val" est la valeur actualisée de l'item présenté 0 ou 1 pour un switch ou un bouton image, tandis que "row" est l'indice de la cellule et permet un feedback d'appel vers cette cellule de javascript vers PLCLink comme si vous aviez activer le bouton correspondant.
Décodage du block data JSON
Lors de la réception de la structure JSON par la fonction setData(data); vous devez extraire les valeurs
qui vont permettre le re-dessin de votre page.
var jsonObj = eval(data);
var val1 = jsonObj.cell[0].val;
var nom1 = jsonObj.cell[0].nom;
var row1 = jsonObj.cell[0].row;
Vous réalisez un objet javascript avec eval(data); pour extraire ensuite les éléments utiles pour le dessin et la modification des objets de la page, l'indice est dans l'ordre des autres cellules.
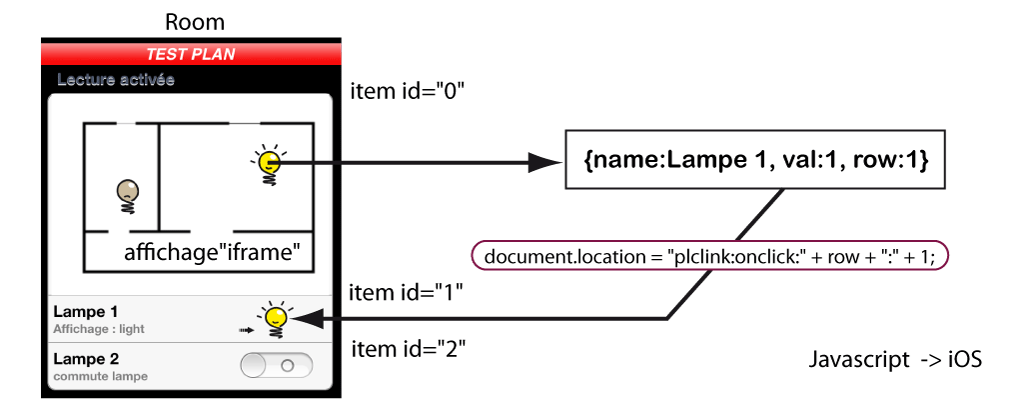
Passages d'action de javascript vers PLCLink
Voir exemple Plan interacrif

Pour rendre un élément de la page HTML actif on ajoute une fonction "onclick=fonction();"
<!-- rendre l'image active -->
<img src="xxx" alt="" onclick=light(); />
...
La fonction définie pour un bouton ou une image de la page HTML permet de passer un rétro-appel vers PLCLink pour simuler
l'activation du bouton image de la cellule. La fonction d'appel est de la forme :
document.location = "plclink:onclick:" + row + ":" + 1;
function light() {
document.location = "plclink:onclick:" + row + ":" + 1;
}
"row" est le paramètre de référence de la cellule vers lequel faire un appel, c'est le numéro de la ligne dans le tableau de présentation et le "id" de l'item du fichier wagoML, le dernier paramètre n'est pas utilisé pour le moment mais reste indispensable. Seulement l'action de toucher le bouton est transmise, étant un bouton de type "toggle" il changera d'état.
Ultima
Le dessin est actif donc les élements 'item' qui réalisent la lecture ne sont plus utiles en affichage, vous devez les conserver mais un mode d'affichage spécial 'display = not' dans l'item permet de le rendre invisible.
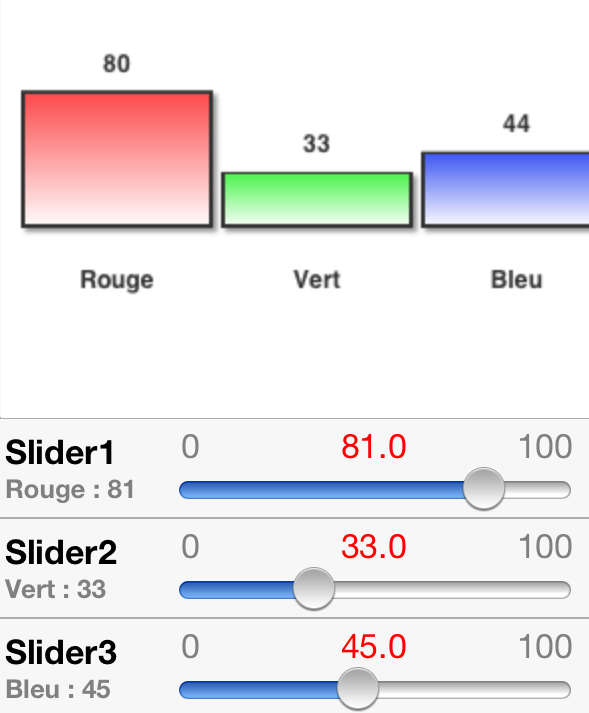
Exemple avec 3 sliders

On présente trois sliders qui règlent trois valeurs analogiques dans l'automate. Les items sont les suivants (sans les méthodes de lecture) :
<item id='0'>
<title>Test graph</title>
<name></name>
<description></description>
<affichage>iframe</affichage>
<url>http://pautex.fr/plclink/exp/slider_graph.html</url>
</item>
<item id='1'>
<title>Test</title>
<name>Slider 2</name>
<description>Rouge</description>
<minimum>0</minimum>
<maximum>100</maximum>
<affichage>slider</affichage>
</item>
<item id='2'>
<title>Test</title>
<name>Slider 2</name>
<description>Vert</description>
<minimum>0</minimum>
<maximum>100</maximum>
<affichage>slider</affichage>
</item>
<item id='3'>
<title>Test</title>
<name>Slider 3</name>
<description>Bleu</description>
<minimum>0</minimum>
<maximum>100</maximum>
<affichage>slider</affichage>
</item>
Chargement immédiat des 3 Sliders
C-contre le QR Code de chargement de l'exemple.
Ouvrez et scanner le code avec le lecteur de QR code de PLCLink.
Cette image est aussi un bouton actif. Vous pouvez regarder cette page avec Safari mobile sur iPhone ou iPad touchez le QR code pour activer le chargement le l'exemple ci-dessus dans PLCLink.
Dans ce montage "iframe" est totalement autonome et reçoit l'information des 3 valeurs via une fonction "setData(data)" en Javascript avec un block JSON des valeurs.
Code HTML dans la iframe
Fichier : slider_graph.html
<head>
<title>GRAPH RGB</title>
</head>
<body>
<div id="graph" style="text-align:center;"></div>
<script src="bar-graph.js"></script>
<script>
rouge = 1;
vert = 1;
bleu = 1;
function setData(data)
{
var jsonObj = eval(data);
rouge = jsonObj.cell[0].val ;
vert = jsonObj.cell[1].val ;
bleu = jsonObj.cell[2].val ;
graph.update([rouge, vert, bleu ]);
return "ok";
}
function createCanvas(divName) {
var div = document.getElementById(divName);
var canvas = document.createElement('canvas');
div.appendChild(canvas);
if (typeof G_vmlCanvasManager != 'undefined') {
canvas = G_vmlCanvasManager.initElement(canvas);
}
var ctx = canvas.getContext("2d");
return ctx;
}
var ctx = createCanvas("graph");
var graph = new BarGraph(ctx);
graph.maxValue = 100;
graph.margin = 2;
graph.colors = ["#FD1010", "#10F010", "#0020F0" ];
graph.xAxisLabelArr = ["Rouge", "Vert", "Bleu" ];
graph.update([rouge, vert, bleu ]);
</script>
</body>
</html>
PLClink donne régulièrement les valeurs à la fonction setData(data) du Javascript qui se charge de re-dessiner le graphique via graph.update(...).
Fonctions
Présentation
- La balise <name> n'est pas affichée
- La balise <description> n'est pas affichée
- La largeur est ajustée avec l'orientation.
- La hauteur est ajustée avec la balise 'height' si besoin, sinon 250 pt par défaut.
- Un delegate donnera le contenu de la frame, un bouton par exemple
Le delegate de l'iFrame (ver. >= 1.7.9)
iframe delegate
Un bouton se déclare "delegate" de l'iframe en ajoutant une balise de repérage de la position de l'iFrame dans la room :
<iframedelegate>0</iframedelegate>
Le bouton dispose d'une URL d'action et se déclare delegate de l'iFrame en id=0, lors le l'appel de ce bouton le résultat de retour de l'URL ira remplacer le contenu de l'iFrame indiqué. L'iFrame devra se trouver dans la même room que le ou les boutons delegates. On gagne de la place d'affichage sur l'iframe.
L'url de l'iFrame n'est pas changée mais seulement le contenu - en général une page HTML - de retour de l'action du bouton se fait afficher dans l'iFrame, l'iFrame ne retrouve son contenu initial que par un arrêt-redepart complet.
Utilisation
L'usage d'un delegate permet d'afficher le résultat d'une action, un message de confirmation d'une action etc... l'URL de l'iFrame reste intacte et le rechargement normal est effectué après une pause.
Cette méthode permet des actions sur une page avec des boutons extérieurs à la page, sera utile pour les actions sur les webcams par exemple.
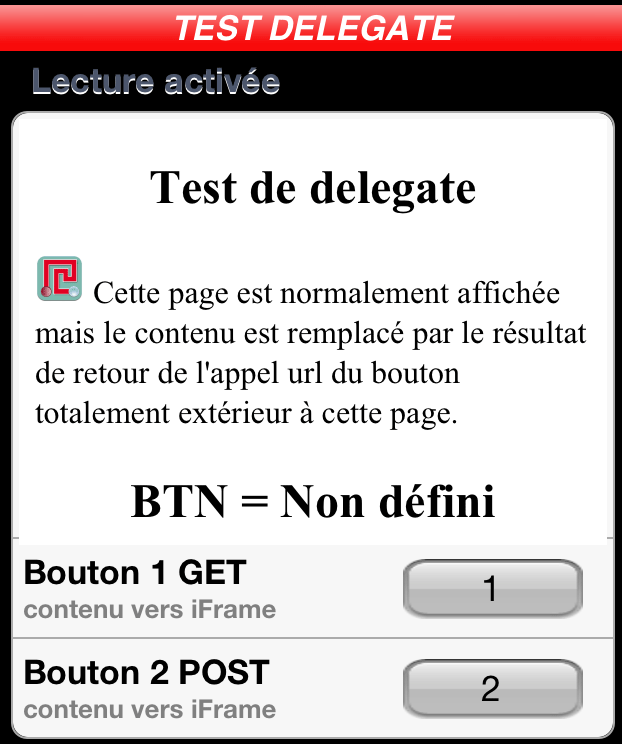
Exemple de delegate d'iFrame

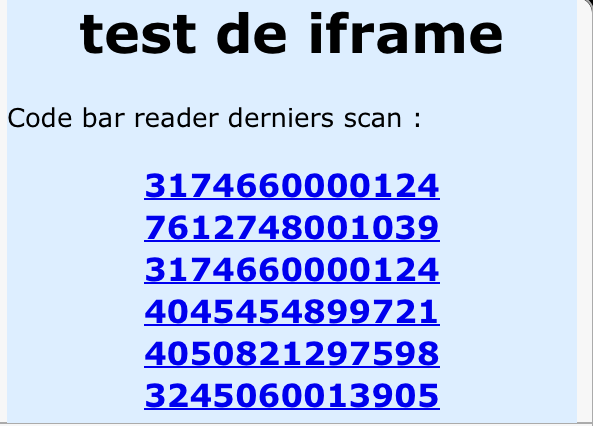
On réalise trois items, l'item id=0 est une iFrame classique avec une page test. Cette page est affichée lors du premier appel classiquement.
Deux boutons l'un en GET (link) l'autre en POST (wagolink) pour des essais, l'URL d'appel place la valeur 1 ou 2 dans la variable bouton.
Un lien entre les boutons et l'iFrame est réalisé par <iframedelegate>0</iframedelegate>
<item id="0">
<title>Test delegate</title>
<name/>
<description/>
<affichage>iframe</affichage>
<url>http://pautex.fr/plclink/exp/delegate_demo.php</url>
</item>
<item id="1">
<title>Test</title>
<name>Bouton 1 GET</name>
<description>contenu vers iFrame</description>
<IW>1</IW>
<affichage>button</affichage>
<iframedelegate>0</iframedelegate>
<link>http://pautex.fr/plclink/exp/delegate_demo.php?bouton=1</link>
</item>
<item id="2">
<title>Test</title>
<name>Bouton 2 POST</name>
<description>contenu vers iFrame</description>
<IW>2</IW>
<affichage>button</affichage>
<iframedelegate>0</iframedelegate>
<wagolink>http://pautex.fr//plclink/exp/delegate_demo.php?bouton=2</wagolink>
</item>
L'activation du bouton dans PLCLink va remplacer le contenu retourné par le lien (link) ou (wagolink) dans l'iFrame comme si le bouton était dans la page originale. On réalise une sorte de réponse à un formulaire inexistant sur la page initiale.
L'usage sera utile avec les webcams qui disposent de commande de positionnement, il ne sera pas nécessaire de placer ces commandes dans la page web initiale et profiter le l'affichage maximum pour l'image.
Chargement immédiat de l'exemple de delegate
C-contre le QR Code de chargement de l'exemple de l'iFrame delegate.
Ouvrez et scanner le QR code avec le lecteur de QR code de PLCLink directement.
Cette image est aussi un bouton actif. Vous devez regarder cette page avec l'iPad ou l'iPhone et Safari mobile, toucher le QR code ci contre pour activer le lien et inclure ainsi cet exemple dans PLCLink.
Dans ce montage "iframe" ne dispose pas de formulaire et pourtant le bouton d'un item extérieur agit comme si il était réponse d'un formulaire de la page.
NOTES :