Descriptif d'un fichier WagoML
Introduction
Cette page explique la réalisation d'un fichier XML de type wagoML, le MAKER vous facilitera la réalisation de ce type de fichier.
Le fichier WagoML est l'équivalent du fichier html pour un navigateur, chaque item est une ligne d'affichage, 1 seul paramètre est affiché
après lecture, modifié éventuellement par l'utilisateur et renvoyé vers le dispositif par écriture.
Chaque item rassemble les détails pour lire, écrire et afficher d'une manière lisible par l'utilisateur une information.
![]() ou
ou
![]() L'icon indique ou se trouve le fichier WagoML. Dans les deux
cas ce fichier est similaire avec des restrictions. Ci-après quelques détails.
L'icon indique ou se trouve le fichier WagoML. Dans les deux
cas ce fichier est similaire avec des restrictions. Ci-après quelques détails.
Deux installations possibles
 I - Fichier à déposer dans l'automate ou le dispositif cible.
I - Fichier à déposer dans l'automate ou le dispositif cible.
1 - Dégrossir le fichier qui sera ensuite conservé, c'est ici : wagomlMaker
2 - Ensuite avec un éditeur de texte, vous ajustez si besoin les paramètres, vous devez conserver une copie du fichier, il est re-importable
sur le MAKER et conservé le temps de la session du navigateur.
Caractéristiques
- Le fichier est unique et commun aux divers utilisateurs du dispositif.
- Mise à jour d'un seul fichier par FTP en général dans le dispositif
- Le fichier n'est pas directement transmissible par email vers PLCLink.
- La référence du fichier est transmissible par email.
 II - Fichier WagoML local pour iPad et iPhone
II - Fichier WagoML local pour iPad et iPhone
Caractéristiques
- Le fichier est facile à transmettre aux usagers par mail ou via votre DropBox
- Mise à jour du fichier plus facile.
- Mise en oeuvre rapide, l'éditeur est disponible sur iPad.
- Un QR code est utilisable pour introduire le fichier directement sur PLCLink via un QR code reader.
Accès aux variables
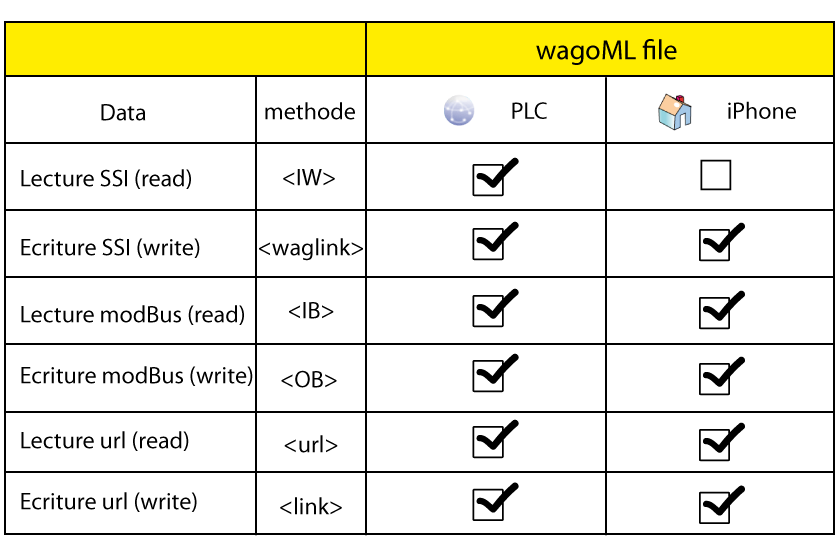
Trois méthodes de lecture
Trois méthodes sont disponibles pour les accès aux variables du dispositif commandé pour pratiquement tous les items possibles.
- SSI : utilisé sur automates Wago, le serveur remplace une commande de lecture SSI par la valeur de la variable demandée.
- ModBus : si le dispositif est utilisable dans ce mode.
- URL : le dispositif est capable de retourner un fichier contenant la valeur d'une variable directement ou dans une structure XML ou JSON. Cette méthode supporte aussi le transfert sécurisé par utilisateur et mot de passe.
Trois méthodes d'écriture
- Wagolink : Passage d'un formulaire par POST, imposé dans le format pour Wago automate.
- Modbus : Si le dispositif utilise cette norme.
- link : Lien HTTP naturel par méthode GET.
Le tableau des accès aux datas est le suivant :

Dans les deux cas
Dans l'iPhone
- Réaliser le fichier pour le conserver dans l'application via un export en email. Ici encore conservez le fichier s'il vous devez le modifier le site permet de le re-importer.
- La dépose sur DropBox est une bonne solution car l'introduction du fichier dans PLCLink est facilitée, DropBox sur iPhone
dispose d'une fonction exportation vers une autre application.
- Avec le passage sur iOS 5.1 vous serez sans doute amené à re-importer le fichier wagoML si vous devez recharger l'application
les fichiers internes ne sont plus disponibles.
Dans l'iPad
La version de PLCLink comporte sur l'iPad un éditeur intégré.
- Le mode ModBus est moins adapté au fonctionnement hors zone locale sans devoir router le port ModBus (502 TCP et UDP).
- Il est toujours possible de mixer les méthodes : lecture ModBus et écriture SSI par formulaire.
Attention avec le traducteur de ne pas changer les mots clefs dans votre code. (voir la version française)
Principe et structure
Le fichier WagoML est un simple fichier texte en XML et codé en UTF-8, il est composé de la structure suivante :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wagoml PUBLIC "-//wagoml org//DTD WAGOML 1.0//EN"
"http://pautex.fr/wago/DTD/WagoML-1.0.dtd">
<wagoml version="1.0" xmlns="http://pautex.fr/wago/">
<rooms>
<room id="0">
<items>
<item id="0"> /*ici les items*/
...
</item>
</items>
<room>
</rooms>
</wagoml>
Les rooms
Séparation logique des pièces
Les rooms définissent des regroupement de zone, chambre, cuisine par exemple. On trouvera donc dans une room des items descripteurs.
Les items
Les types d'items
Un item est une structure complète qui permet l'affichage d'une valeur de provenance divers, d'un url, ou via un appel ModBus, l'item comporte les éléments nécessaires pour le traitement de la valeur entrante, mise à l'échelle et à sa présentation, bouton, slider etc... Voir le descriptif des items sur la page : Divers types d'items'
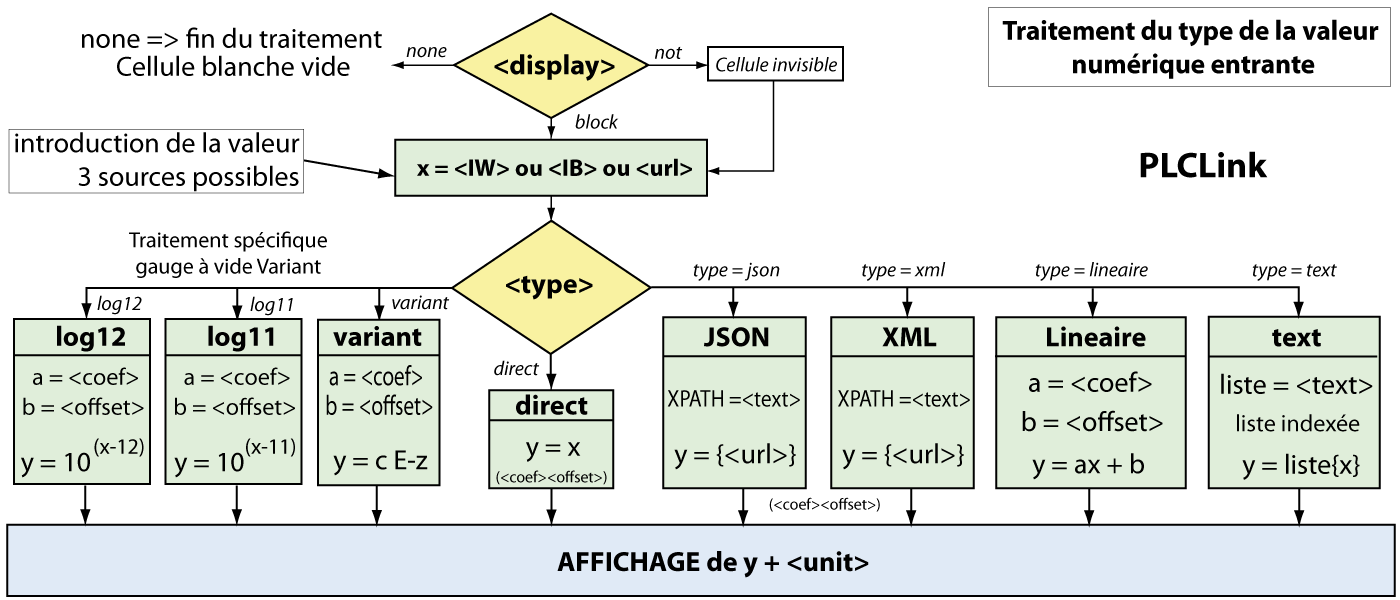
Traitement de la valeur numérique
Les items qui présentent une valeur numérique suivent tous le schéma suivant pour la présentation de la variable, un mode 'not' pour <display> indique que le traitement est réalisé mais pas affiché, c'est utile pour une interaction possible avec un javascript de cellule iFrame (voir les iFrame).

La balise <format>
Le format : <format> s'il est utilisé permet de contrôler l'affichage final des décimales sur les valeurs numériques exemple :
Pour deux décimales : <format>%.2f</format>
Affichage hexadécimal : <format>%x</format>
Formats possibles dans la balise <format>
- %f : float et contrôle des décimales exp : <format>%.2f</format> donne 1.12
- %x : hexadécimal exp <format>%x</format> : 0xEB10
La balise <coef>
La balise : <coef> permet dans la plupart des items numériques une mise à l'échelle. Le calcul est y = coef * x + offset; offset est donné par la balise <offset>. En règle générale on utilise un type 'lineaire' mais coef agit aussi sur les types XML et JSON.
Séparateur décimal dans les préférences
La format est utilisé aussi dans le fichier de sortie si le mode d'enregistrement est activé. Une option permet dans les préférences globales de choisir une "," ou un "." comme séparateur décimal. Pour le transfert vers un tableur cette option est importante.
D'autres détails sur les balises de lecture :
Voir aussi cette page : Les éléments texte
Spécifications de WagoML
Les spécifications sont décrites sur cette page : WagoMl : Les spécifications
QR code des exemples

QR code du simulateur pour PLCLink
Le QR code est l'adresse du fichier de simulation, utilisez "MobileTag" ou PLCLink directement pour importer dans PLCLink ce fichier de simulation.
Usage
Ouvrir MobileTag sur l'iPhone, le placer devant le dessin, PLCLink sera automatiquement ouvert, le "simulateur2" sera ajouté dans la liste des entrées s'il n'existe pas déjà. PLCLink dispose aussi d'un item d'importation des QR-Codes.