Descriptif d'un fichier WagoML
Introduction
Cette page explique la réalisation d'un fichier de type WagoMl, le MAKER vous facilitera la réalisation de ce type de fichier.
Le maker
Utilisez la page du wagomlMaker pour dégrossir la réalisation du fichier qui sera transféré dans l'automate, c'est ici : wagomlMaker
Ensuite avec un éditeur de texte (compatible UTF-8), vous ajustez si besoin les paramètres, vous devez conserver une copie du fichier.
Le site accepte de relire votre fichier, c'est utile en cas de doute de validité.
Attention avec le traducteur de ne pas changer les mots clefs dans votre code. (voir la version française)
Test préliminaire
Si vous avez besoin d'écrire une variable, essayez de tester l'écriture par wagolink
avec la page suivante : Page de test
Il vous sera sûrement nécessaire d'introduire une variable mémoire dans l'automate pour agir sur une sortie. Par défaut
sans aucune programmation de l'automate (sortie du carton) les sorties sont librement modifiables.
Principe et structure
Le fichier de lecture est un simple fichier texte en XML et codé en UTF-8, il débute par le texte déclaratif suivant :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE wagoml PUBLIC "-//wagoml org//DTD WAGOML 1.0//EN"
"http://pautex.fr/wago/DTD/WagoML-1.0.dtd">
<wagoml version="1.0" xmlns="http://pautex.fr/wago/">
<items>
<item id="0"> /*ici les items*/
...
</item>
</items>
</wagoml>
Les divers type d'items
1 - Un item de texte simple affichage/calcul d'une valeur
Dans une balise <items> on trouvera ensuite les éléments <item>, ils sonts déclaratifs des variables à afficher.
On insére donc un item d'affichage d'une valeur calculée :
<item id="0">
<title>Test</title>
<name>Température 1</name>
<description>Etat de la température</description>
<type>lineaire</type>
<unit>°C</unit>
<coef>0.00793481</coef>
<offset>-200</offset>
<IW><!--#READPI ADR=IW1&FORMAT=%d--></IW>
</item>
qui provoque la sortie suivante sur Wagolink :

Notes
- La balise <name> sera en gras au début de la case sur l'affichage.
- La balise <description> sera le sous titre.
- La mesure obtenue de l'automate par la ligne : <!--#READPI ADR=IW1&FORMAT=%d--> est insérée dans la balise <IW>
Cette mesure avant affichage est traitée comme une équation linéaire, indiqué par le type : <type>lineaire</type>
le calcul est du type : y = ax + b, a est le coefficient : <coef>0.00793481</coef>, tandis que b est l'offset :
<offset>-200</offset>
- L'unité : <unit>°C</unit> est ajoutée en dernier pour affichage.
- Le format s'il est utilisé permet de contrôler l'affichage des décimales exemple :
Pour deux décimales : <format>%.2f</format>
Calcul du coefficient :
Sur l'exemple, la valeur du coefficient est calculée avec l'étendue de la mesure, ici -200°C - +60°C soit 260
L'automate retourne une valeur comprise entre 0 - 32767 donc : offset = -200 et coef = 260/32767 = 0.00793481
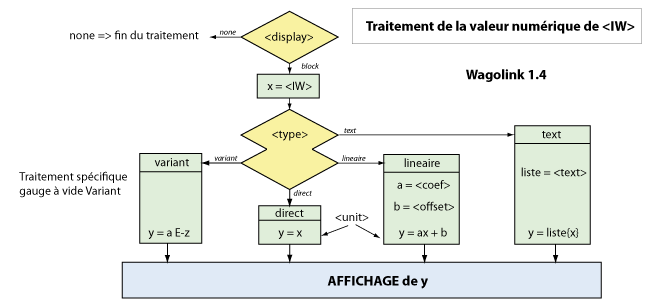
Traitement de la valeur numérique

2 - Item de type "BOUTON" indirect (via un serveur Apache et php)
<item id="N">
<title>Test</title>
<name>Allumer</name>
<description>Allumer la lampe</description>
<affichage>button</affichage>
<IW>ON</IW>
<link>http://IP_serveur/url_du _programme_pour_la_lampe.php</link>
</item>
Affichage :

Note
- On trouvera dans : <affichage>button</affichage> le déclencheur d'affichage de type BOUTON.
L'action sur le bouton déclanche l'appel de l'url, ce lien est executé 1 fois.
L'url est situé sur une machine capable d'executer la commande, l'automate lui même n'utilise pas php.
- L'url activée par la balise <link> sera passée en "GET", la syntaxe est libre.
- N est un nombre de [0...N]
3 - Item de type "BOUTON" direct vers l'automate
<item id="N">
<title>Test</title>
<name>Eteindre</name>
<description>Eteindre la lampe</description>
<affichage>button</affichage>
<IW>OFF</IW>
<wagolink>http://IP_automate/WRITEPI?ADR1=MW1&VALUE1=0&FORMAT1=%d</wagolink>
</item>
Affichage :

Note :
L'action sur le bouton lance l'url de la balise <wagolink>.
- L'url de la balise <wagolink> sera envoyée en "POST".
- la valeur de "VALUE1=0" est fixe, elle replace la variable à zéro.
- Un bouton de ce type est aussi utilisable avec une programmation CodeDeSys comme "toggle"
4 - Item de type "SWITCH"
Version classique
<item id="N">
<title>Test</title>
<name>Commutateur</name>
<description>Allume/Eteindre</description>
<affichage>switch</affichage>
<IW><!--#READPI ADR=QX0.0&FORMAT=%d--></IW>
<wagolink>http://IP_automate/WRITEPI?ADR1=QX0.0&VALUE1=%d&FORMAT1=%d</wagolink>
</item>
"VALUE1=%d" sera complété automatiquement par la bonne valeur lors de la commutation du switch. L'usage direct de QX0.0 n'est possible que si CodeSys ne s'occupe pas déjà de cette sortie, passez par une commande en mémoire en cas de doute.
Version avec un serveur de service
<item id="N">
<title>Test</title>
<name>Commutateur</name>
<description>Allume/Eteindre</description>
<affichage>switch</affichage>
<IW><!--#READPI ADR=QX0.0&FORMAT=%d--></IW>
<link>http://IP_serveur/url_du _programme_pour_la_lampe.php?param=%d</link>
</item>
Affichage :

Note
- On trouvera dans : <affichage>switch</affichage> le déclencheur d'affichage de type SWITCH.
L'action sur le switch est simple, l'url est exécuté lors du changement d'état du switch, la valeur actuelle 0 ou 1 entre
sur la balise : <IW><!--#READPI ADR=QX0.0&FORMAT=%d--></IW> pour positionner l'aspect du switch.
L'url est en général situé sur une machine capable d'exécuter la commande, le paramètre de la commande est celui de la relecture actuelle
c'est au programme de décider de sa réponse.
5 - Item de type "SLIDER"
Notez l'usage de <wagolink> à la place de <link>, c'est donc un formulaire fictif passé en "POST"
<item id="N">
<title>Test</title>
<name>Slider</name>
<description>V : <!--#READPI ADR=QW1&FORMAT=%d--></description>
<type>lineaire</type>
<coef>0.00030519</coef>
<offset>0</offset>
<minimum>0</minimum>
<maximum>10</maximum>
<IW><!--#READPI ADR=QW1&FORMAT=%d--></IW>
<affichage>slider</affichage>
<wagolink>http://IP_automate/WRITEPI?ADR1=MW1&VALUE1=%d&FORMAT1=%d</wagolink>
</item>
Affichage :

Note
- On trouvera dans : <affichage>slider</affichage> le déclencheur d'affichage de type SLIDER.
L'action du slider est simple, l'url est exécuté lors de la relache du curseur.
La valeur actuelle est indiquée par
la balise : <IW><!--#READPI ADR=QW1&FORMAT=%d--></IW> pour positionner l'aspect du slider.
L'url est positionné sur l'automate, les paramètres sont identiques à la description des plug-in SSI de WAGO. Avant soumission
la valeur de "VALUE1=" est complétée.
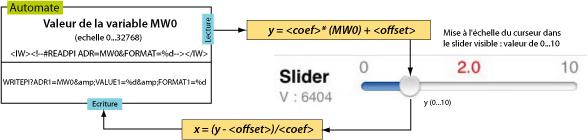
A noter l'usage pour le slider de la mise à l'échelle de la mesure, coef = 10/32767 et offset = 0; la gamme de mesure de 0-10 est ainsi
traduite en valeur 0-32767 soit toute l'étendue de mesure 16 bits du convertisseur.
- Dans la balise <wagolink> on trouve la méthode "WRITEPI" qui est celle utilisé pour l'écriture directe dans l'automate,
cette formulation est expliquée dans la documentation WAGO à propos des formulaires SSI. Cette formulation fera un pseudo formulaire
avec un passage des paramètres en POST.
Cycle des calculs pour un slider :

Le cycle de calcul de la position du slider sur son échelle permet la représentation de la grandeur physique.
Application : Usage d'une variante
limitée du slider comme la consigne d'un thermostat, gamme courante 10°C à 25°C sur l'échelle visible qui devient de fait plus précise.
Note : La variable (dans IW) directement affichée par le slider n'est pas nécessairement celle qui sera écrite, une variable plus proche
du process réél commandée est possible. Ce fait intégre donc le process de l'automate.
Toutefois afficher la réelle valeur
de la température et en commander la consigne n'est pas valable car la nature de la variable ne doit pas changer.
6 - Item de type "DATE"
La date de l'automate est retournée
<item id="N">
<title>Test</title>
<name>Date</name>
<description>Date actuelle</description>
<type>direct</type>
<affichage>date</affichage>
<IW><!--#GETTIMEDATE FORMAT=%d.%m.%y %H:%M:%S--></IW>
</item>
Typiquement la date est affichée dans un caractère plus petit, la syntaxe des paramètres est celle du C standard.
7 - Item de type "TIME"
Gestion de l'heure en lecture et en écriture, utilisable pour une alarme.
<item id="N">
<title>Test</title>
<name>Réveil</name>
<description>Alarme horloge</description>
<affichage>time</affichage>
<IW><!--#READPI ADR=MW10&FORMAT=%d--></IW>
<wagolink>http://IP_automate/WRITEPI?ADR1=MW10&VALUE1=%d&FORMAT1=%d</wagolink>
</item>
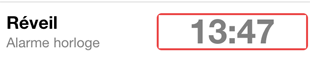
Affichage :

Dans cet exemple est demandé l'affichage sous forme Heure d'une variable mémoire (MW10), la variable enregistre l'heure sous la forme HHMM sur 16 bits.
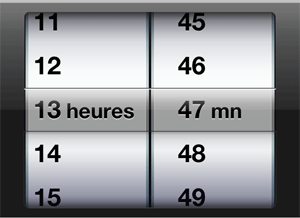
 Note 1 : si l'item comporte un lien de modification de la variable, <link> ou <wagolink> un réglage de l'heure est possible, il apparaît
le réglage ci-contre. L'item est un bouton sensible dans ce cas.
Note 1 : si l'item comporte un lien de modification de la variable, <link> ou <wagolink> un réglage de l'heure est possible, il apparaît
le réglage ci-contre. L'item est un bouton sensible dans ce cas.
En mémoire l'heure est conservée sous forme HHMM, il sera facile de décomposer cette valeur dans votre programmation CoDeSys pour retrouver les éléments :
Heure = MWxx/100
Minutes = MWxx % 100 (% = opération modulo)
Note 2 : L'affichage du cadre comporte deux couleurs possibles : rouge et bleu vous indiquez ainsi
une activation par exemple. L'activation devra se faire avec une autre variable sur un swich.
L'item doit comporter un lien pour afficher un cadre, la couleur du cadre est le signe de la variable <IW> rouge si négatif, bleu si positif.
Un switch dans un autre item qui inverserait la valeur de MW10 sur cet exemple permet d'indiquer si une alarme est active ou non.
Un item sans lien de retour sera affiché sans le cadre. Il n'est donc pas modifiable, utilisable seulement pour un affichage horaire.
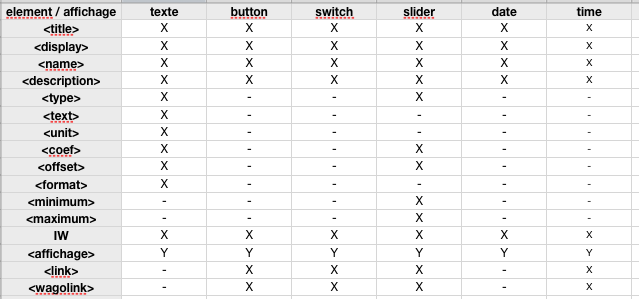
Tableau des éléments possibles
Tableau des possibles éléments en fonction de l'affichage :

Fin du fichier
On termine le fichier par la fermeture des balises ouvertes donc : </items> et </wagoml>
Sauvez le fichier avec l'extension .xml et le transférer sur l'automate dans le dossier /webserv avec un client FTP.
C'est l'adresse de ce fichier que l'on ajoutera pour relecture dans l'application WagoLink sans le nom du dossier "/verbserv"
puisqu'il est racine du serveur de l'automate.
Spécifications de WagoML
Les spécification sont décrites sur cette page : WagoMl : Les spécifications